Shopify Metafelder meistern: Dynamische Inhalte für Collections mit Metaobjekten – ganz ohne Code

Mehr Flexibilität für deinen Shopify-Shop
Im heutigen Beitrag widmen wir uns dem Thema, wie du mit Shopify Metafeldern und Metaobjekten dynamische Texte und Bilder auf deinen Kategorieseiten einsetzt – für mehr Flexibilität, bessere SEO und ein professionelleres Einkaufserlebnis.
Viele Shopify-Shops nutzen ihre Kategorieseiten nur minimal – oft gibt es lediglich einen Titel und ein paar automatisch geladene Produkte. Dabei liegt gerade hier großes Potenzial: Individuelle Inhalte wie erklärende Texte und stimmige Bilder verbessern nicht nur das Nutzererlebnis, sondern auch die Auffindbarkeit in Suchmaschinen.
Die gute Nachricht: Shopify bietet mit Metafeldern und Metaobjekten zwei mächtige Funktionen, mit denen du genau das umsetzen kannst – und zwar ganz ohne tiefgreifende Entwicklerkenntnisse. In diesem Praxis-Leitfaden erfährst du, wie du deine Collections mit dynamischen Texten und Bildern aufwertest. Besonders für Shop-Betreiber ohne technisches Know-how ist das ein echter Game-Changer.
Grundlagen: Was sind Shopify Metafelder und Metaobjekte?
Bevor es an die Umsetzung geht, klären wir die Begriffe.
Shopify Metafelder sind benutzerdefinierte Felder, die du zu Produkten, Collections, Kunden oder anderen Shopify-Objekten hinzufügen kannst. Damit kannst du Informationen speichern, die im Standard-Adminbereich nicht vorgesehen sind – zum Beispiel zusätzliche Beschreibungstexte, technische Daten oder spezielle Hinweise.
Metaobjekte Shopify sind strukturierte Inhalte, die du unabhängig vom konkreten Produkt oder der Collection verwalten kannst. Sie ähneln Vorlagen, bestehen aus mehreren Feldern (z. B. Text + Bild) und lassen sich über Metafelder referenzieren. Damit kannst du Inhalte zentral pflegen und mehrfach verwenden – ideal für Kampagnen oder visuell gestaltete Textblöcke.
Der Unterschied:
- Metafelder speichern Werte direkt an einem Objekt (z. B. Collection A hat Beschreibung X).
- Metaobjekte sind eigenständige Inhaltsblöcke, die du mehreren Metafeldern zuweisen kannst.
Falls du uns zu diesem Thema direkt kontaktieren möchtest, vereinbare einfach ein kostenloses Erstgespräch.
Praxisbeispiel mit Screenshots: Dynamische Texte & Bilder in Collections
In diesem Kapitel zeigen wir dir Schritt für Schritt, wie du mithilfe eines Metaobjekts und eines zugehörigen Metafelds dynamische Inhalte auf Kategorieseiten integrieren kannst.
Vorgehensweise:
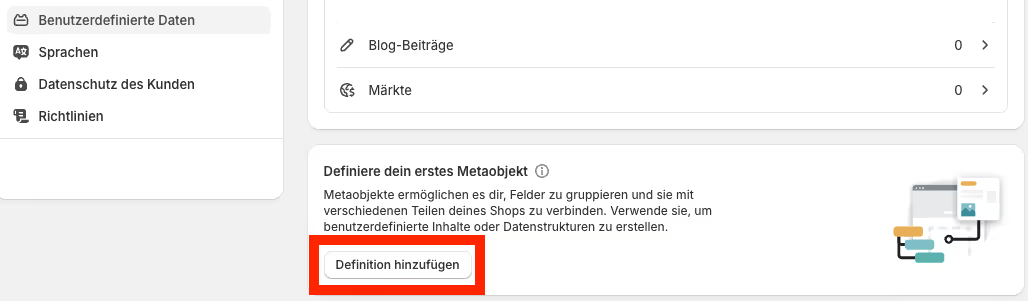
1. Metaobjekt anlegen – So gelangst du dorthin: Einstellungen - Benutzerdefinierte Daten - nun findest du unten die Metaobjekt-Definitionen - klicke auf Definition hinzufügen

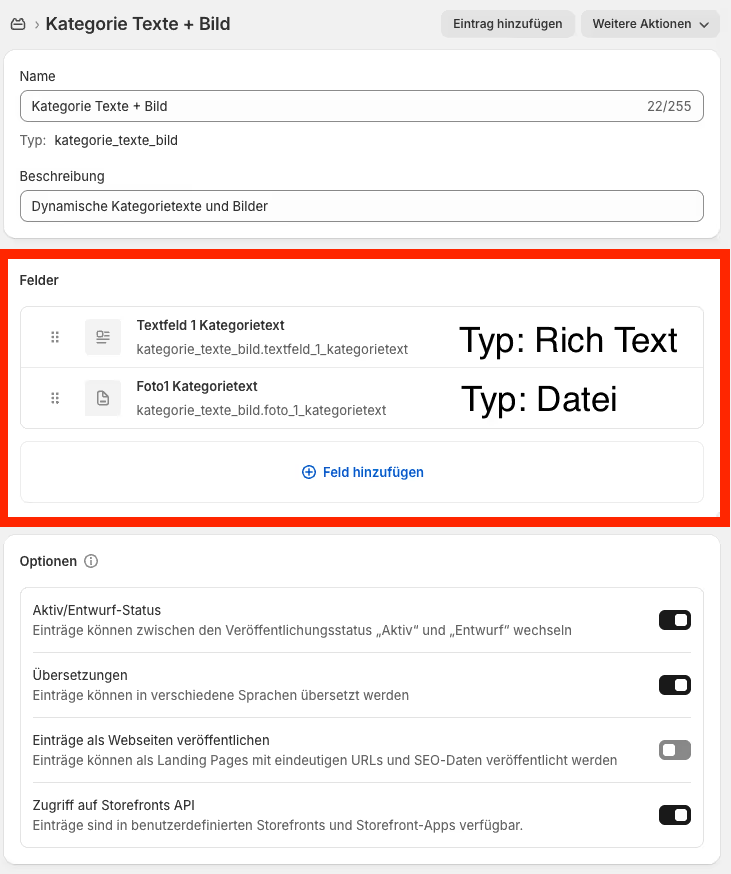
2. Metaobjekt definieren – Nun vergibst du einen Namen für das Metaobjekt, wie hier in dem Beispiel "Kategorie Texte + Bild". Zusätzlich kann auch eine Beschreibung vergeben werden.
Die Beschreibung kann sehr relevant sein, insbesondere wenn auch andere Personen an der Pflege des Shops beteiligt sind.
Das Metaobjekt in diesem Beispiel besteht aus dem Element "Rich Text" - als Namen haben wir "Textfeld 1 Kategorietext" dafür vergeben. Den Namen kannst du eigenständig festlegen.
Der zweite Bestandteil dieses Metaobjekts mit dem Namen "Foto1 Kategorietext" ist der Typ Datei, der sowohl ein Foto oder auch Video sein kann.
Sobald du diese Einstellungen vorgenommen hast, klicke auf "speichern.

3. Metafeld an der Collection einrichten – als Referenzfeld auf das Metaobjekt.
Nun legen wir im nächsten Schritt das Metafeld an. Dieses dient als Referenz auf unser zuvor angelegtes Metaobjekt.
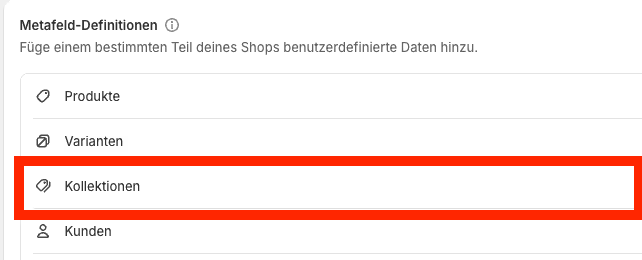
Vorgehen: Wir befinden uns weiterhin im Bereich "Benutzerdefinierte Daten". Da unser Ziel ist, einen dynamischen Bereich für unsere Collection festzulegen, klicken wir nun unter Metafeld-Definitionen auf Kollektionen.

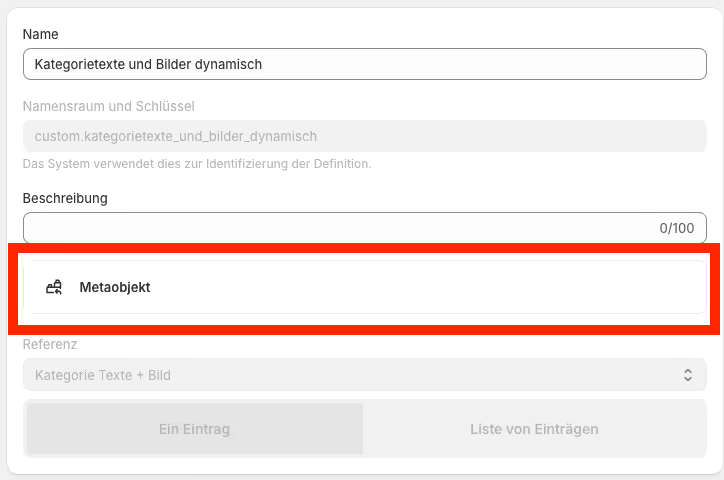
Wir vergeben einen entsprechenden Namen, hier "Kategorietexte und Bilder dynamisch". Auch hier kann wieder eine Beschreibung hinterlegt werden. Da wir nun die Verbindung von Metaobjekt zu Metafeld herstellen möchten, wählen wir hier im Dropdown-Feld unser zuvor erstelltes Metaobjekt aus.
Daher bitte unbedingt auch die Reihenfolge beachten. Zunächst das Metaobjekt erstellen und dann erst das Metafeld, damit wir uns hierbei auch auf das Metaobjekt beziehen können. Zudem bitte hier "Ein Eintrag" und nicht Liste von Einträgen wählen.

Verknüpfung des Shopify Metaobjekts im Shopify Theme Editor
Nachdem wir nun Metaobjekt und Metafeld erstellt und aufeinander bezogen haben, müssen wir dies noch im Theme-Editor entsprechend als dynamische Quelle verknüpfen.
Ganz wichtig: Nie im Live-Theme arbeiten! Solltest du noch kein Theme-Backup erstellt haben, ist es nun an der Zeit dieses zu tun. Klicke auf die 3 Punkte, wähle "Duplizieren". Nun erscheint das Duplikat in deiner Theme-Bibliothek.
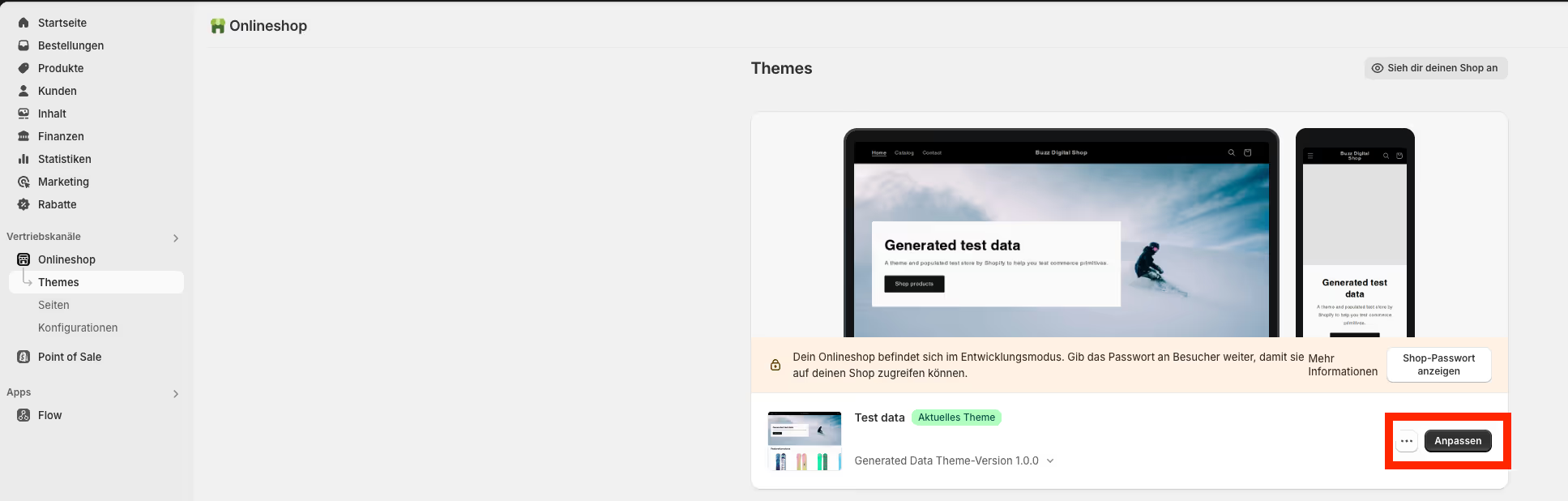
Vergib hier einen nachvollziehbaren Namen "Wie Backup + aktuelles Datum". Die Verknüpfung erfolgt dann im Backup. Klicke bei deinem gerade umbenannten Backup auf "Anpassen" um in den eigentlichen Theme-Editor zu gelangen.

Nun befindet sich der geöffnte Theme-Editor vor dir. Nun musst du festlegen, welches Template du genau bearbeiten möchtest.
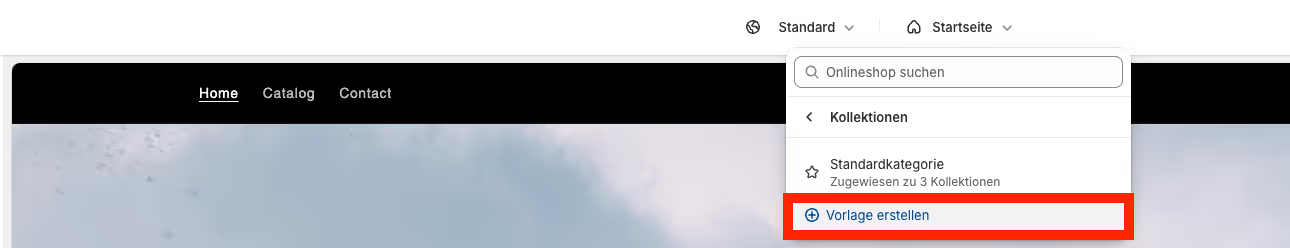
Oben über Startseite gelangst du per Dropdown-Menü auf Kollektionen. Hier hast du nun die Wahl bestehende Kategorie-Templates zu bearbeiten wie "Standardkategorie" oder aber eine neue Template-Vorlage zu erstellen.
Sofern du in bestehenden Templates arbeitest, wird dir auch unterhalb angezeigt zu wie vielen Kategorien das Template bereits zugewiesen wurde.
In unserem Beispiel erstellen wir ein neues Template, basierend auf dem Template "Standardkategorie".

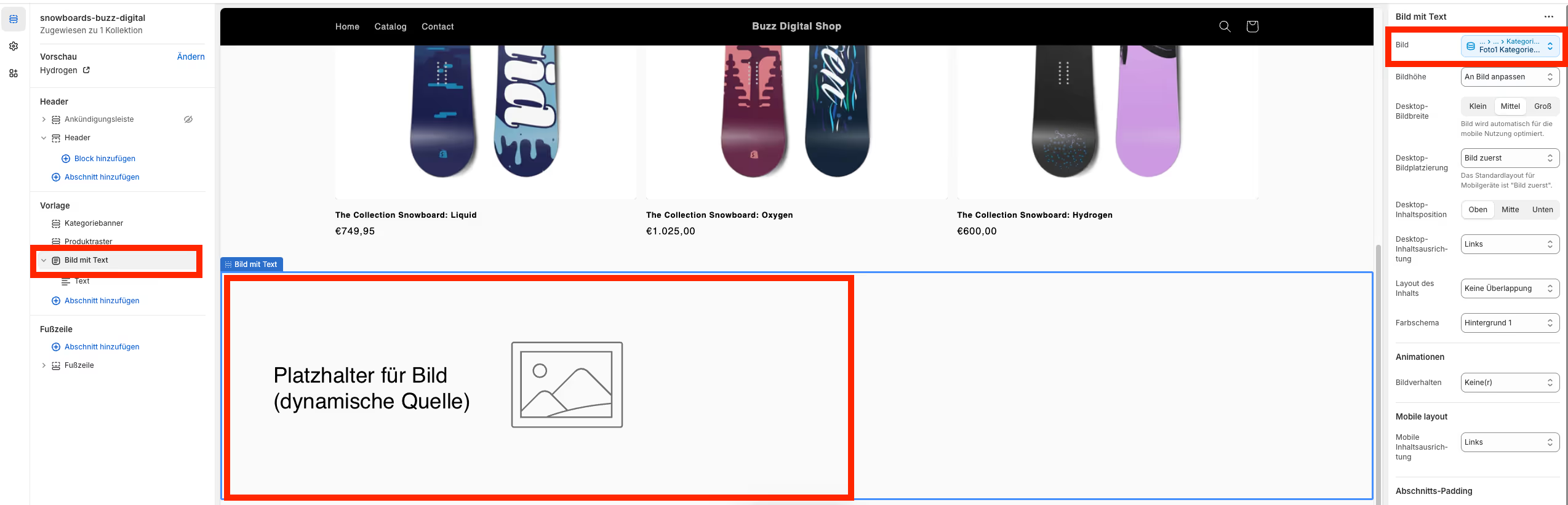
Nun fügen wir das Element "Bild mit Text" oder - je nach Spracheinstellung - "Image with Text" hinzu. Dieses Element besteht standardmäßig aus "Titel", "Text", "Schaltfläche (Button)". In unserem konkreten Beispiel benötigen wir "Titel" und "Schaltfläche (Button)" nicht und entfernen diese.
Anschließend erfolgt die Verknüpfung der dynamischen Datenquellen. Durch Klick auf "Bild mit Text" erscheint das entsprechende Menü rechts. Nun bei "Bild" auf das Icon für dynamische Datenquelle klicken. Jetzt erscheinen hier die von uns zuvor definierten Felder des Shopify Metaobjekts.

Mit dem Bild verknüpfen wir also nun den Typ "Datei" - also "Foto1 Kategorietext". Hier erscheint also später das entsprechende Foto, welches wir in einem nächsten Schritt definieren werden.

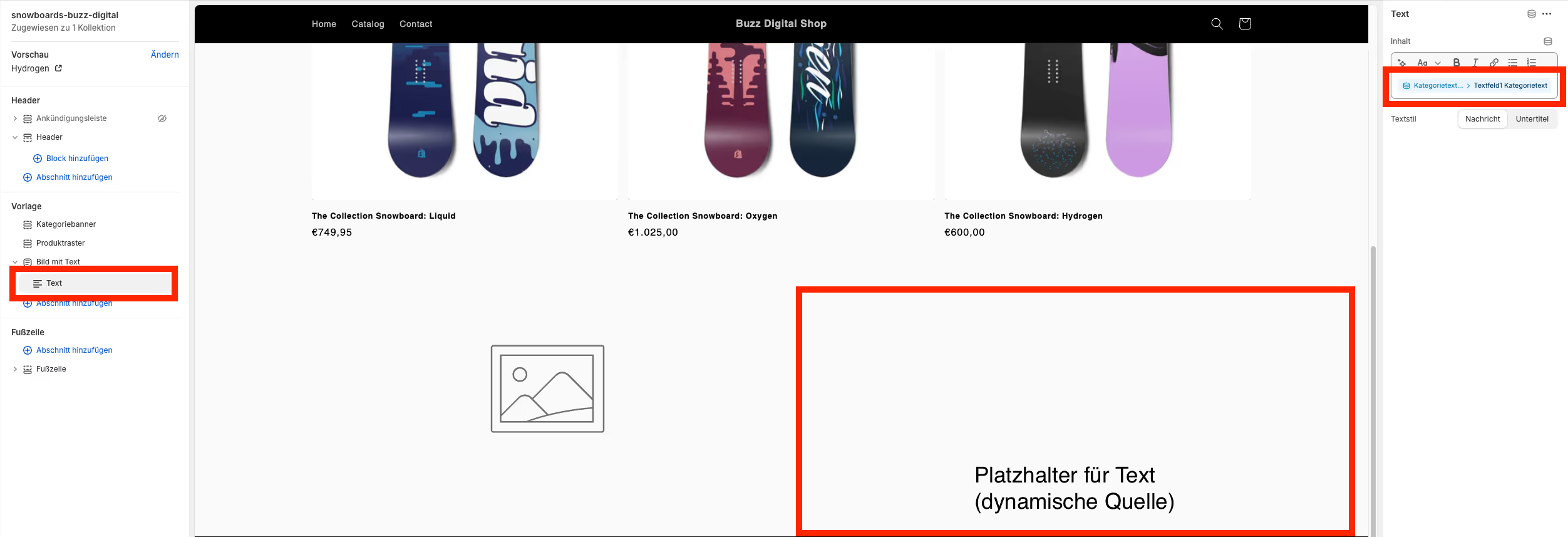
Mit dem Element "Text" wird der Typ "Rich Text" aus dem Shopify Metaobjekt verknüpft. Auch dazu gleich mehr.
Für Text sollte die Verknüpfung dann so aussehen:

Eine kurze Zusammenfassung an dieser Stelle. Was haben wir bisher getan?
- Ein Metaobjekt definiert, bestehend aus den Typen "Datei" - als Platzhalter für spätere Fotos & Videos. Des Weiteren hat das Metaobjekt den Typ "Rich Text" als Platzhalter für spätere Texte in Collections
- Wir haben ein Metafeld definiert mit Verweis auf das zuvor erstellte Metaobjekt
- Anschließend haben wir im Theme Editor die entsprechenden Verknüpfungen - also Bild + Text als dynamische Datenquellen vorgenommen. Zudem wurde in diesem Beispiel ein neues Template mit dem Beispiel-Namen "buzz digital snowboards" erstellt.
Als nächstes müssen wir das Metaobjekt mit Inhalt befüllen. Also wir brauchen ein Foto und natürlich auch einen entsprechenden Text.
Dazu klicken wir im Shopify-Menü auf Inhalte und Metaobjekte. Hier wirst du dein zuvor definiertes Metaobjekt vorfinden und hier haben wir die Möglichkeit entsprechende Inhalte zu dem Objekt hinzuzufügen.
Wie im Beispiel zu sehen ist, haben wir nun die Inhalte, also Text & Foto hinterlegt. Jedes Metaobjekt erhält hier eine eindeutige ID, hier: #FZ7VRNMW. Ganz wichtig für SEO: Da wir Rich Text als Element im Metaobjekt verwenden, können wir im Texteditor unter Aa auch entsprechende H1-H6 Überschriften definieren. Dies erleichtert es enorm, dass wir eine gute Überschriften-Struktur haben. Es lässt sich nicht in jedem Shopify-Theme einstellen, dass zum Beispiel ein "Heading" automatisch als H2-Überschrift fungieren soll. Oftmals sind dafür Anpassungen im Code erforderlich. Daher haben wir im vorherigen Schritt beim Element "Bild mit Text" den Titel entfernt. Dies dient also als kleiner Workaround.

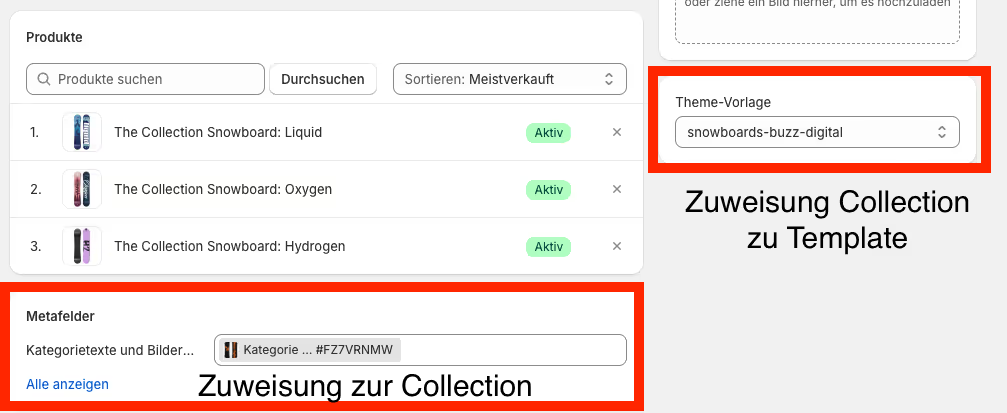
Abschließend erfolgt dann noch die Zuordnung zur konkreten Collection. Klicke dazu auf Produkte, dann auf Kollektionen und wähle die gewünschte Collection aus, die die entsprechenden Inhalte des Metaobjekts erhalten soll. Hier kann auch ein konkretes Template zu der Collection zugeordnet werden.
Im Metafeld unten wählen wir den Eintrag mit der ID #FZ7VRNMW des Metaobjekts.

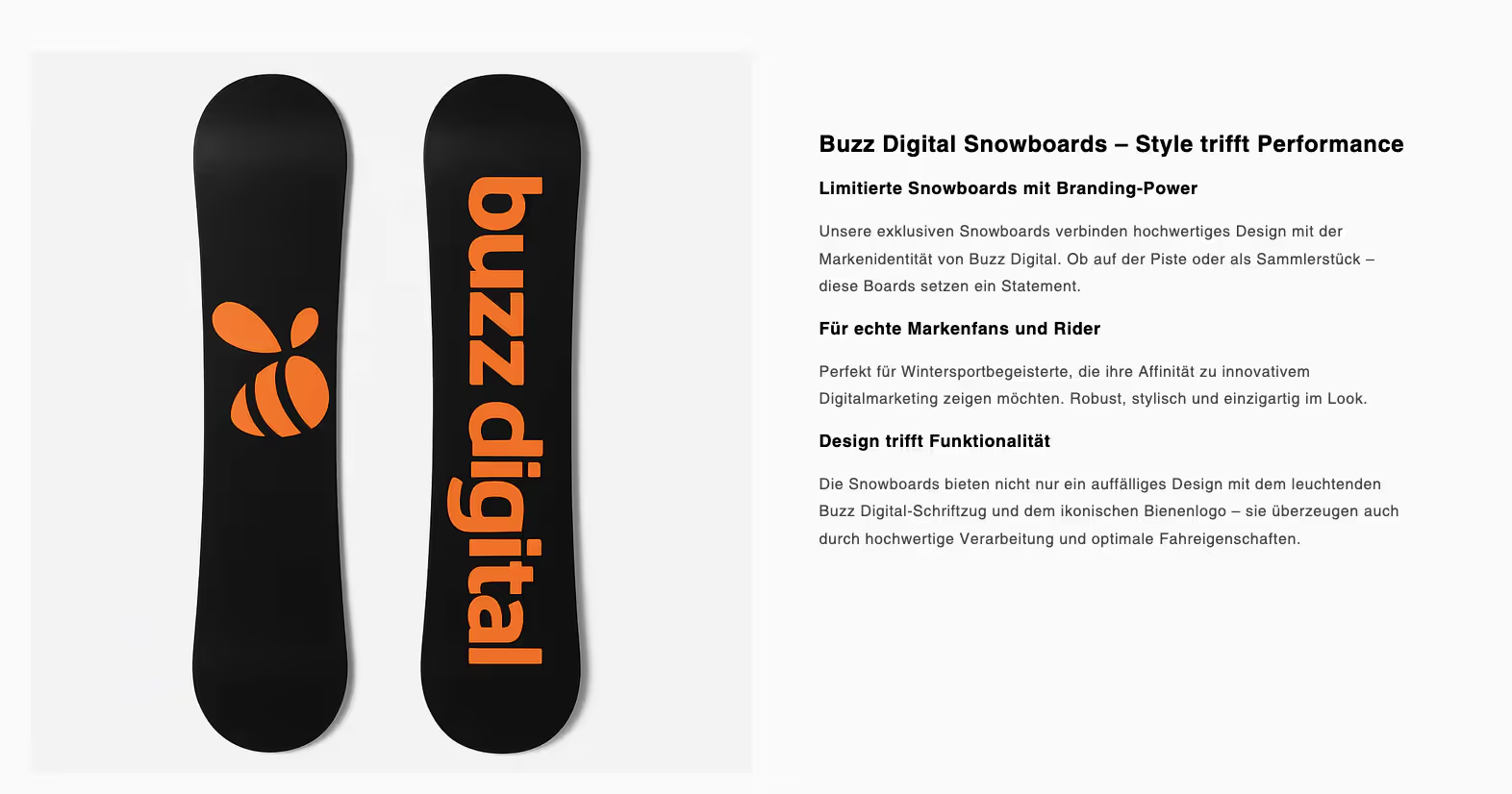
Das wars soweit. Nun empfehlen wir zu testen, ob alle Änderungen übernommen wurden. Sofern dies der Fall ist, kann nun das zuvor definierte Backup-Theme als Live-Theme veröffentlicht werden. Das Ergebnis in unserem fiktiven Beispiel sieht wie folgt aus:

Alle Collections, die sich dieses Template teilen, können nun individuelle Inhalte anzeigen. Du musst ab hier nicht mehr in dem Theme-Editor gehen, sondern einfach unter Inhalt - Metaobjekte einen neuen Eintrag erstellen und diesen der Collection zuordnen. Achte auch immer darauf, dass auch wirklich das korrekte Template der Collection zugewiesen wurde.
Sofern sich Inhalte ändern, kannst du dies von nun an zentral ebenfalls unter Inhalt - Metaobjekte tun. Damit endet unser Praxisbeispiel. Melde dich sehr gerne bei uns, sofern du Unterstützung bei der Optimierung deines Shopify-Shops benötigst. Du kannst ganz einfach ein kostenloses Erstgespräch bei uns buchen.
Vorteile für SEO und Nutzererfahrung
Die Kombination aus Shopify Metafeldern und Metaobjekten Shopify bringt viele Vorteile:
- SEO-Optimierung: Suchmaschinen lieben individuellen Content. Mit eigenen Texten und passenden Bildern pro Collection kannst du deine Rankings verbessern.
- Mehr Relevanz: Kunden finden schneller die Informationen, die für sie wichtig sind – z. B. saisonale Hinweise oder besondere Produktmerkmale.
- Zentrale Pflege: Metaobjekte können mehrfach genutzt werden. So musst du Inhalte nicht mehrfach schreiben, sondern zentral aktualisieren.
- Einsteigerfreundlich: Nach der ersten Einrichtung kannst du alles bequem über das Backend pflegen – auch ohne Entwicklerwissen.

Fazit: Shopify Metafelder & Shopify Metaobjekte clever nutzen – mehr Kontrolle, bessere Ergebnisse
Shopify bietet mit Metafeldern und Metaobjekten zwei leistungsstarke Tools, die gerade für Shop-Betreiber ohne Programmiererfahrung enorme Vorteile bringen. Dieser Beitrag hat gezeigt, wie du mit wenigen Klicks individuelle Bilder und Texte auf deinen Collection-Seiten anzeigen lassen kannst – dynamisch, SEO-konform und zentral verwaltbar.
Der größte Mehrwert liegt in der Flexibilität: Du kannst für jede Kategorie eigene Inhalte erstellen, ohne ständig den Theme-Code anzupassen. Durch die zentrale Pflege via Metaobjekte sparst du Zeit und reduzierst Fehlerquellen. Und gleichzeitig tust du etwas für deine Sichtbarkeit bei Google – denn Suchmaschinen lieben individuellen, relevanten Content.
Wenn du bislang nur auf Standardtexte oder automatische Produktauflistungen gesetzt hast, ist jetzt der perfekte Moment, mehr aus deinem Shopify-Shop herauszuholen. Mit diesem Leitfaden und den gezeigten Beispielen kannst du sofort loslegen – oder dir bei Bedarf professionelle Unterstützung bei uns holen. Denn besser sichtbare, konvertierende Kategorien sind nur wenige Klicks entfernt. Melde dich daher sehr gerne zu einem kostenlosen Erstgespräch bei uns.



